フェードイン/フェードアウトはシーンを切り替えるとき、クリア、ゲームオーバーのとき、必ず必要になる表現です。
ですがこの表現、コルーチンを使ったりするので初心者には少しハードルが高いのです。
地味ですが必須の表現なので、できるだけ時間をかけずに習得したいですよね。
ここではプログラムをコピーするだけで使えるものを紹介しつつ、応用的に使えるよう解説もしていきます。
目次
掲載コードの利用方法
ここで紹介するコードは、フェードイン・フェードアウトするために「色を変化させるゲームオブジェクト」にアタッチしたスクリプトに記述することを前提としています。
「前準備」の章で「色を変化させるゲームオブジェクト」を作ってスクリプトをアタッチしています。
そのあたりの説明が不要な方はコードの説明から見ていただければ大丈夫です。
「色を変化させるゲームオブジェクト」をpublic変数にして、別のゲームオブジェクトをアタッチさせることも可能です。
コードを変えて、いろいろ試してみてくださいね。
また、画像にある町の風景はこちらのAssetを使わせていただきました。
画面・画像のフェードイン/フェードアウト
画面全体のフェードイン/フェードアウトは、Canvasで画面全体を覆うPanelを作り、その透明度(Colorの「Alpha」値)をだんだんと変化させることで実現できます。
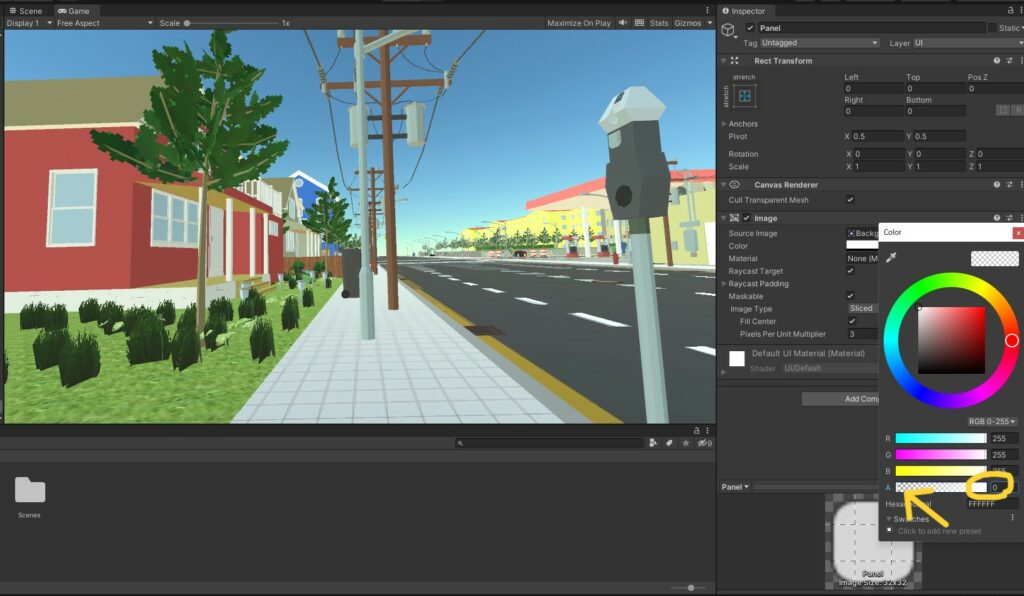
画面を覆うImageのAlphaが0の場合
画面がクリアに見えている状態

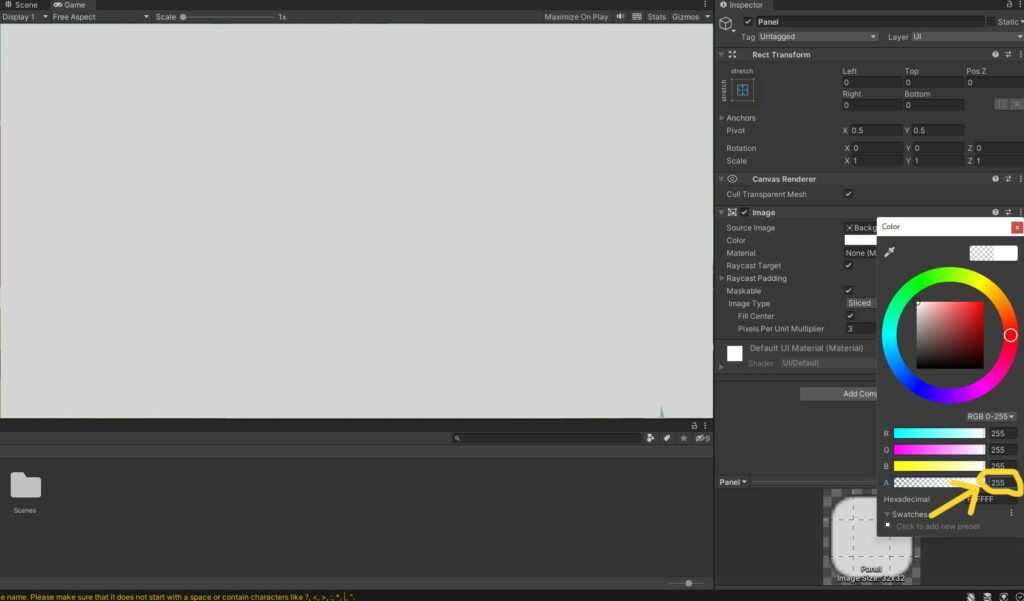
画面を覆うImageのAlphaが255(最大値)の場合
画面が消えている状態

前準備
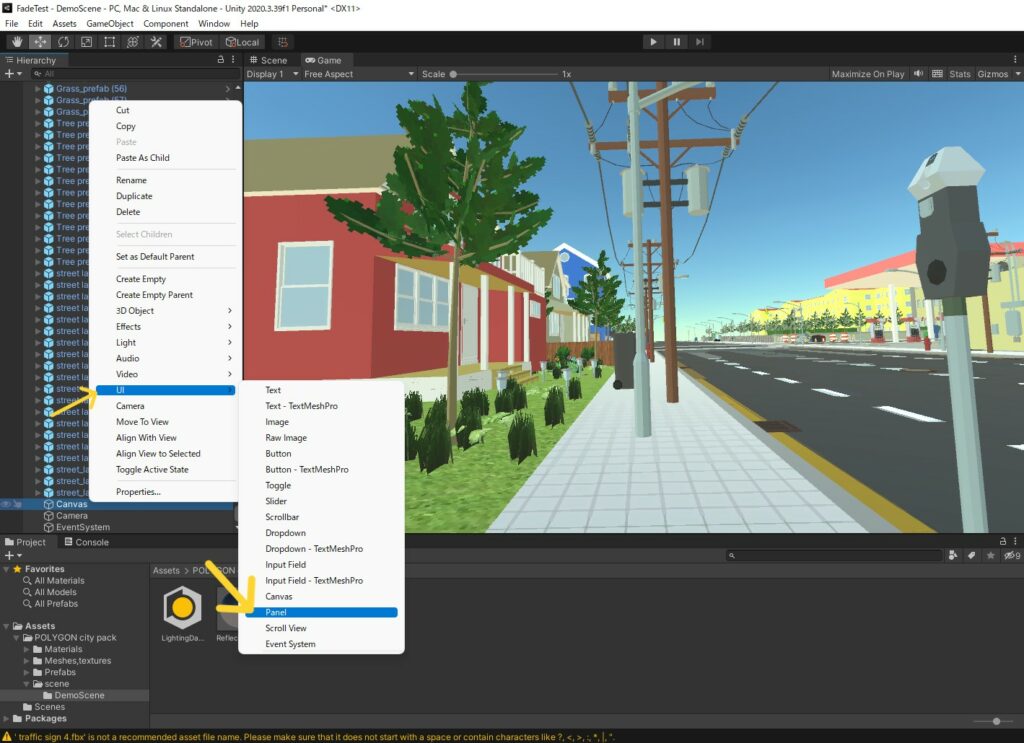
Panelを作成
ここで作成するPanelが「色を変えるゲームオブジェクト」の役割をします。
ヒエラルキー>右クリック>UI>Panelを選択
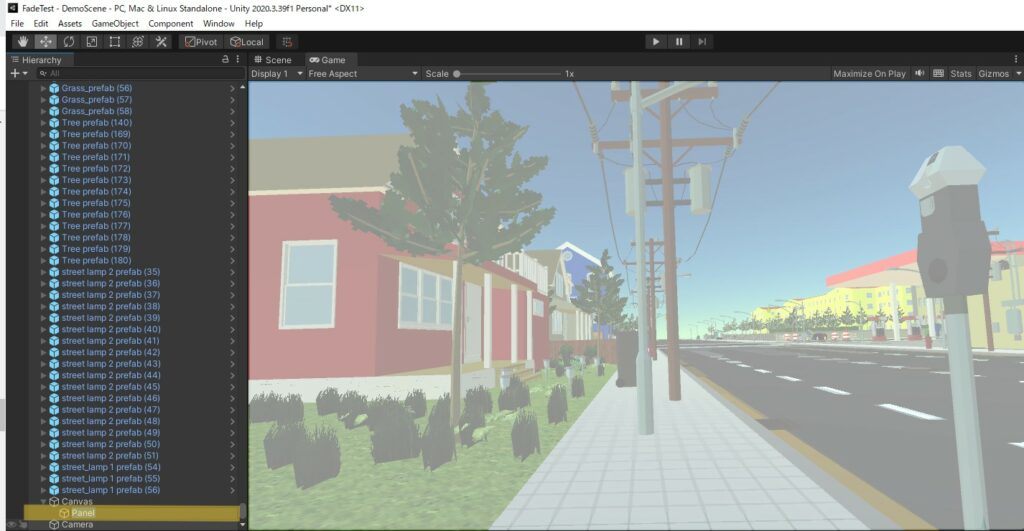
前面に出すため、Canvasはヒエラルキーの一番下にする


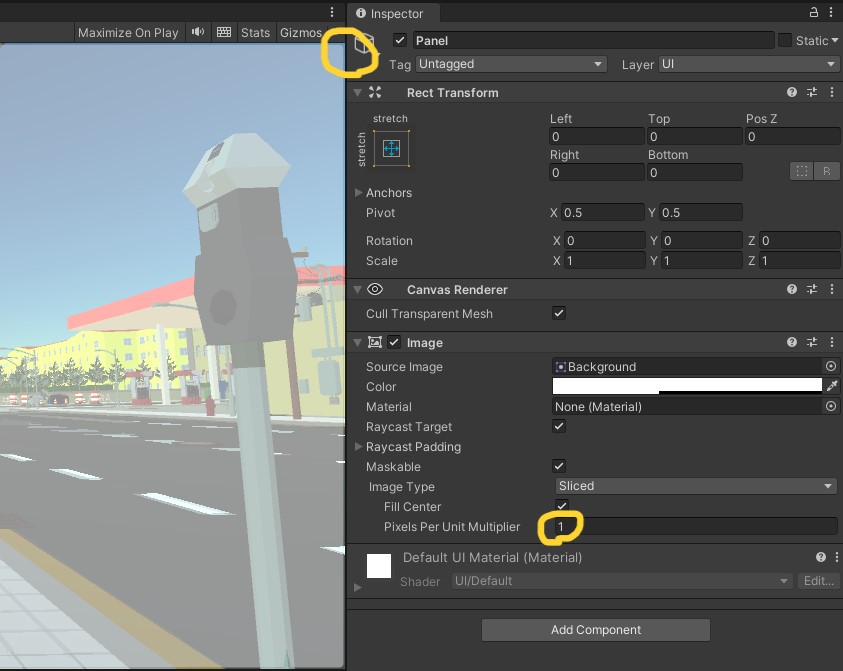
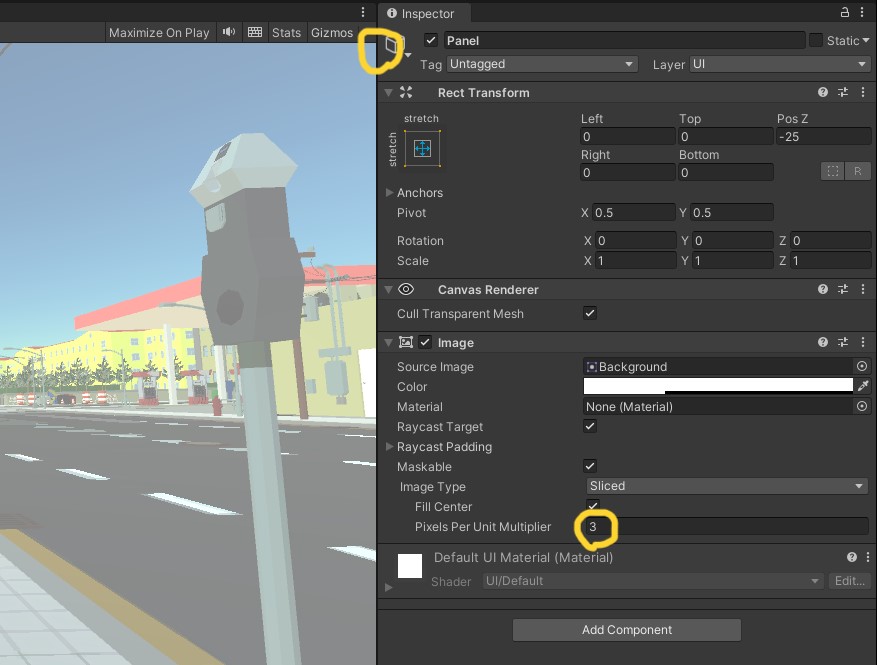
Panelの丸い角をなくすようにプロパティを調整
Imageコンポーネント>ImageType>Pixels Per Unit MultiPiler
「1」→「3」に変更する。
これにより、パネルの丸い角が見えなくなる。


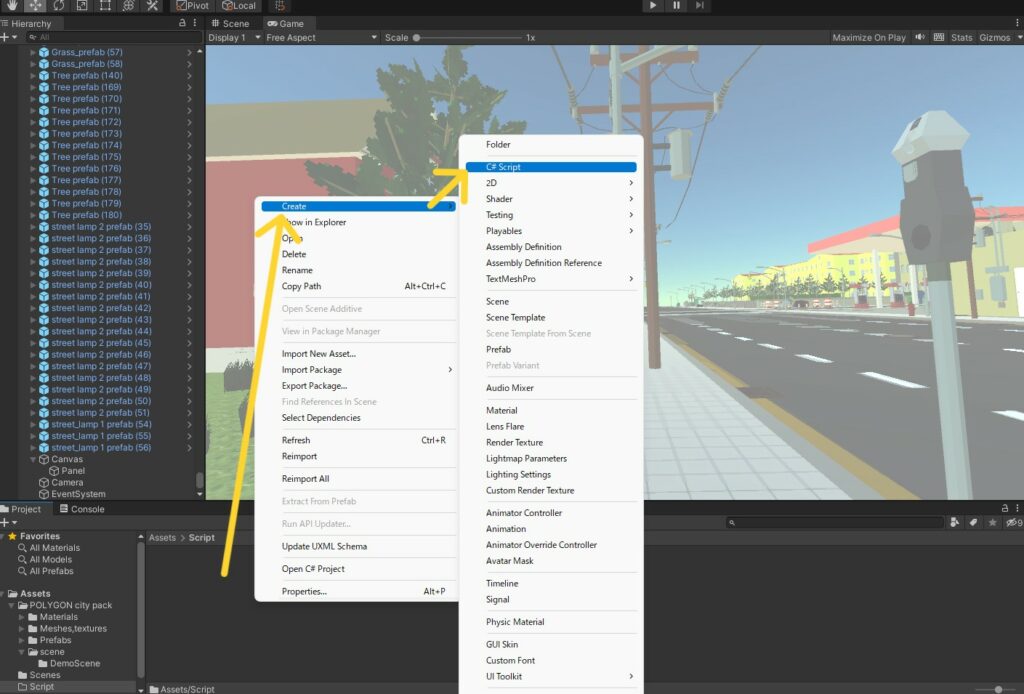
コードを書くC#Scriptを作成する
Project>Asset>右クリック>Create>C# Script
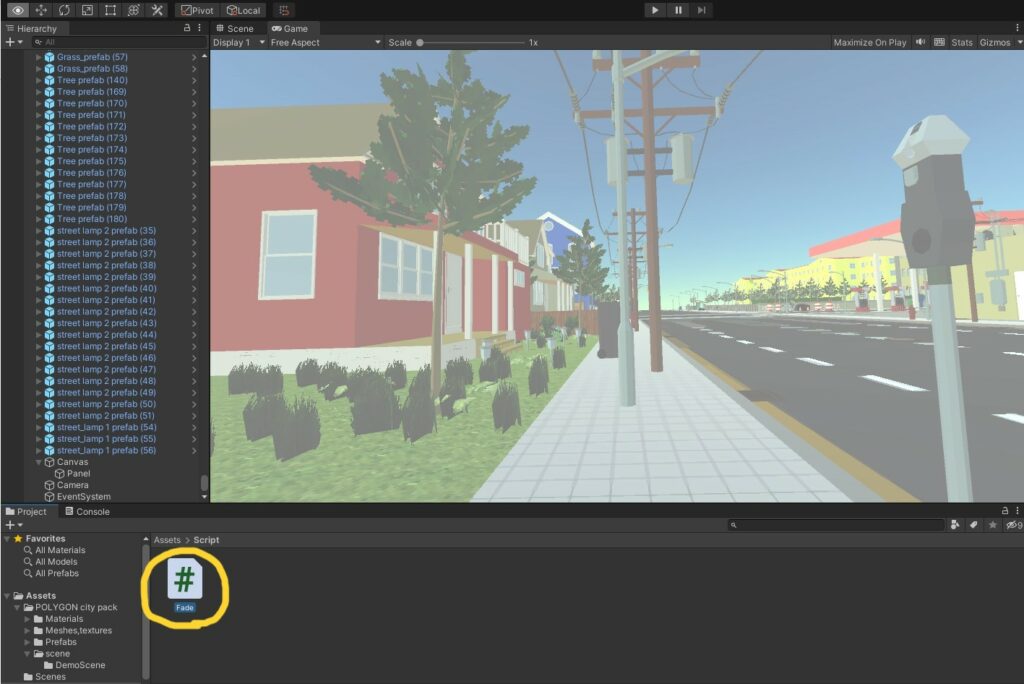
名前を変更する(ここでは「Fade」にしています)


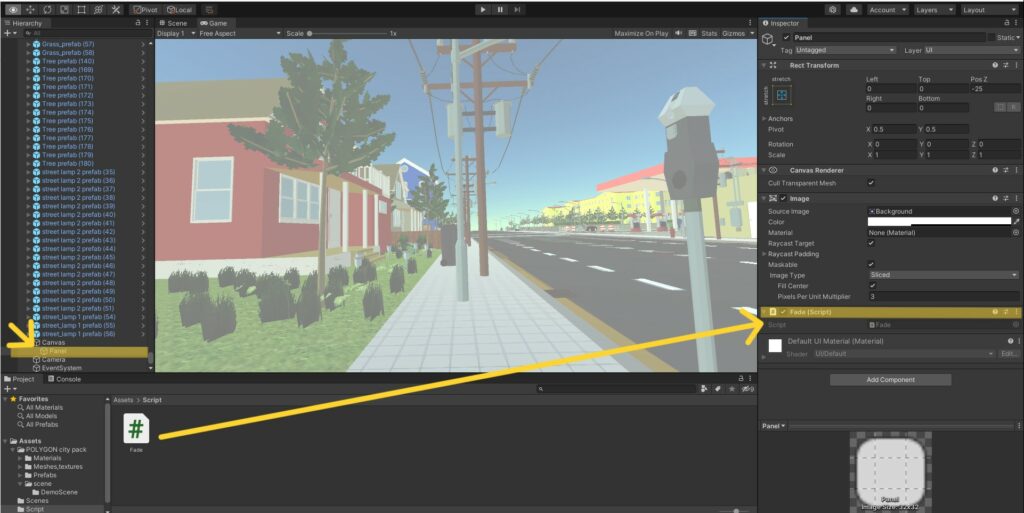
C#ScriptをPanelへアタッチ
作成したC#Scriptを、作成したPanelのインスペクターへドラッグ&ドロップする

フェードイン
コードとサンプル動画
スクリプトの一番上にあるusing記述部分にに下記を追記
using UnityEngine.UI;下記のコードをコピーしてFadeスクリプトに貼り付け
下記がフェードインする処理を記述したコルーチンです。
IEnumerator Color_FadeIn()
{
// 画面をフェードインさせるコールチン
// 前提:画面を覆うPanelにアタッチしている
// 色を変えるゲームオブジェクトからImageコンポーネントを取得
Image fade = GetComponent<Image>();
// フェード元の色を設定(黒)★変更可
fade.color = new Color((0.0f / 255.0f), (0.0f / 255.0f), (0.0f / 0.0f), (255.0f / 255.0f));
// フェードインにかかる時間(秒)★変更可
const float fade_time = 2.0f;
// ループ回数(0はエラー)★変更可
const int loop_count = 10;
// ウェイト時間算出
float wait_time = fade_time / loop_count;
// 色の間隔を算出
float alpha_interval = 255.0f / loop_count;
// 色を徐々に変えるループ
for (float alpha = 255.0f; alpha >= 0.0f; alpha -= alpha_interval)
{
// 待ち時間
yield return new WaitForSeconds(wait_time);
// Alpha値を少しずつ下げる
Color new_color = fade.color;
new_color.a = alpha / 255.0f;
fade.color = new_color;
}
}上記コルーチンを呼び出す部分に下記を記述
public関数を作って下記を記述すれば、別オブジェクトからも呼び出し可能になります。
簡単に動作確認したい場合はFadeのStart関数に記述しましょう。
StartCoroutine("Color_FadeIn");完成版はこちらです。
解説
上記コードを上から説明していきます。
using UnityEngine.UI;まず一番上に記述したusingですが、今回利用するImageコンポーネントはUIに属しているため、これがないと構文チェックしてくれないので追記しておくのをオススメします。
次にコルーチンの中身を解説していきます。
// 色を変えるゲームオブジェクトからImageコンポーネントを取得
Image fade = GetComponent<Image>();上記のコードで、アタッチしているPanelからImageコンポーネントを取得しています。
フェードイン処理では、Imageコンポーネントのcolorを変更したいため、取得する必要があります。
// フェード元の色を設定(黒)★変更可
fade.color = new Color((0.0f / 255.0f), (0.0f / 255.0f), (0.0f / 0.0f), (255.0f / 255.0f));上記コードでは、上記で取得したImageコンポーネントに対してフェード開始時点の色を設定しています。
Colorのパラメータは「RGBA」の順番になっており、最初の3つをすべて「0.0f / 255.0f」にすると黒、「255.0f / 255.0f」にすると白になります。
4つ目のパラメータがAlphaで「255.0f / 255.0f」が透明度なし、「0.0f / 255.0f」が透明です。
フェードインの最初は透明度なしにする必要があるため、4つ目だけは変更しないでください。
// フェードインにかかる時間(秒)★変更可
const float fade_time = 2.0f;上記コードは、フェードイン開始から完了まで何秒かけるか、を設定しています。
「2.0f」は2秒かけることを示しています。
たとえば「5.0f」にすると、下記のようにフェードインに5秒かけるものができます。
// ループ回数(0はエラー)★変更可
const int loop_count = 10;上記の「ループ回数」とは、フェードインが終わるまでに処理を何回実行するかを表しています。
この値を大きくすると、フェードインがなめらかになります。
先ほどフェードインを5秒かけるようにしましたが、この状態でループ回数を50に変更したものが下記のサンプルです。
この値を大きくした方がよりなめらかになったのが分かると思います。
// ウェイト時間算出
float wait_time = fade_time / loop_count;
// 色の間隔を算出
float alpha_interval = 255.0f / loop_count;上記の処理は、先ほど設定したフェードイン時間とループ回数から、1ループでどれくらい時間を刻むのかを「ウェイト時間」、1ループでAlphaをいくら下げるのかを「色の感覚」として計算しています。
例えばフェードインの時間を5秒、ループ回数を50回にした場合、
ウェイト時間は0.1秒、色の感覚は5.1となります。
この場合、0.1秒ごとにAlpha値を5.1ずつ下げるのを50回繰り返してフェードインするという形になります。
// 色を徐々に変えるループ
for (float alpha = 255.0f; alpha >= 0.0f; alpha -= alpha_interval)
{
// 待ち時間
yield return new WaitForSeconds(wait_time);
// Alpha値を少しずつ下げる
Color new_color = fade.color;
new_color.a = alpha / 255.0f;
fade.color = new_color;
}最後は、ループ処理です。
alpha値が255.0から0.0になるまで引き算し続けるという内容になっています。
yieldは、コルーチン特有の処理です。
「yield return new WaitForSeconds」は、引数の時間を経過させることができます。
通常、コルーチンでない部分に書いたC#の処理はすべて、1フレームで同時に実行されます。
ですので、コルーチンでない部分では時間の経過を意識した処理ができません。
ですが、コルーチンはフレームとは別で動くものなので、このような時間の経過を意識した処理を書くことができます。
最後の3行で、1ループ分引き算されたalpha値をImageコンポーネントに反映しています。
フェードアウト
コードとサンプル動画
スクリプトの一番上にあるusing記述部分にに下記を追記
using UnityEngine.UI;下記のコードをコピーしてFadeスクリプトに貼り付け
下記がフェードアウトする処理を記述したコルーチンです。
IEnumerator Color_FadeOut()
{
// 画面をフェードインさせるコールチン
// 前提:画面を覆うPanelにアタッチしている
// 色を変えるゲームオブジェクトからImageコンポーネントを取得
Image fade = GetComponent<Image>();
// フェード後の色を設定(黒)★変更可
fade.color = new Color((0.0f / 255.0f), (0.0f / 255.0f), (0.0f / 0.0f), (0.0f / 255.0f));
// フェードインにかかる時間(秒)★変更可
const float fade_time = 2.0f;
// ループ回数(0はエラー)★変更可
const int loop_count = 10;
// ウェイト時間算出
float wait_time = fade_time / loop_count;
// 色の間隔を算出
float alpha_interval = 255.0f / loop_count;
// 色を徐々に変えるループ
for (float alpha = 0.0f; alpha <= 255.0f; alpha += alpha_interval)
{
// 待ち時間
yield return new WaitForSeconds(wait_time);
// Alpha値を少しずつ上げる
Color new_color = fade.color;
new_color.a = alpha / 255.0f;
fade.color = new_color;
}
}public関数を作って下記を記述すれば、別オブジェクトからも呼び出し可能になります。
簡単に動作確認したい場合はFadeのStart関数に記述しましょう。
StartCoroutine("Color_FadeOut");完成版はこちらです。
解説
上記コードを上から説明していきます。
フェードインとほぼ同じ内容ですが、ここから読まれている方もいると思いますので、
using UnityEngine.UI;まず一番上に記述したusingですが、今回利用するImageコンポーネントはUIに属しているため、これがないと構文チェックしてくれないので追記しておくのをオススメします。
次にコルーチンの中身を解説していきます。
// 色を変えるゲームオブジェクトからImageコンポーネントを取得
Image fade = GetComponent<Image>();上記のコードで、アタッチしているPanelからImageコンポーネントを取得しています。
フェードイン処理では、Imageコンポーネントのcolorを変更したいため、取得する必要があります。
// フェード後の色を設定(黒)★変更可
fade.color = new Color((0.0f / 255.0f), (0.0f / 255.0f), (0.0f / 0.0f), (0.0f / 255.0f));上記コードでは、上記で取得したImageコンポーネントに対してフェード開始時点の色を設定しています。
Colorのパラメータは「RGBA」の順番になっており、最初の3つをすべて「0.0f / 255.0f」にすると黒、「255.0f / 255.0f」にすると白になります。
4つ目のパラメータがAlphaで「255.0f / 255.0f」が透明度なし、「0.0f / 255.0f」が透明です。
フェードアウトの最初は透明にする必要があるため、4つ目だけは変更しないでください。
// フェードインにかかる時間(秒)★変更可
const float fade_time = 2.0f;上記コードは、フェードアウト開始から完了まで何秒かけるか、を設定しています。
「2.0f」は2秒かけることを示しています。
たとえば「5.0f」にすると、下記のようにフェードアウトに5秒かけるものができます。
// ループ回数(0はエラー)★変更可
const int loop_count = 10;上記の「ループ回数」とは、フェードアウトが終わるまでに処理を何回実行するかを表しています。
この値を大きくすると、フェードアウトがなめらかになります。
先ほどフェードアウトを5秒かけるようにしましたが、この状態でループ回数を50に変更したものが下記のサンプルです。
この値を大きくした方がよりなめらかになったのが分かると思います。
// ウェイト時間算出
float wait_time = fade_time / loop_count;
// 色の間隔を算出
float alpha_interval = 255.0f / loop_count;上記の処理は、先ほど設定したフェードイン時間とループ回数から、1ループでどれくらい時間を刻むのかを「ウェイト時間」、1ループでAlphaをいくら上げるのかを「色の感覚」として計算しています。
例えばフェードアウトの時間を5秒、ループ回数を50回にした場合、
ウェイト時間は0.1秒、色の感覚は5.1となります。
この場合、0.1秒ごとにAlpha値を5.1ずつ上げるのを50回繰り返してフェードアウトするという形になります。
// 色を徐々に変えるループ
for (float alpha = 0.0f; alpha <= 255.0f; alpha += alpha_interval)
{
// 待ち時間
yield return new WaitForSeconds(wait_time);
// Alpha値を少しずつ上げる
Color new_color = fade.color;
new_color.a = alpha / 255.0f;
fade.color = new_color;
}最後は、ループ処理です。
alpha値が0.0から255.0になるまで足し算し続けるという内容になっています。
yieldは、コルーチン特有の処理です。
「yield return new WaitForSeconds」は、引数の時間を経過させることができます。
通常、コルーチンでない部分に書いたC#の処理はすべて、1フレームで同時に実行されます。
ですので、コルーチンでない部分では時間の経過を意識した処理ができません。
ですが、コルーチンはフレームとは別で動くものなので、このような時間の経過を意識した処理を書くことができます。
最後の3行で、1ループ分足し算されたalpha値をImageコンポーネントに反映しています。
まとめ

コードはコピペでもまず書いて動かしてみることで、動かしかたを学ぶことができます。
今回紹介したコードを使って、いろいろ試してみてくださいね。



