「自分のフリーゲームサイトを作りたい」
「Unityで開発したゲームを独自ドメインのブログでも公開したい」
「Macを持っていないけど自分のゲームをiPhoneユーザに遊んでもらいたい」
ブラウザゲームをワードプレスで公開できると、検索エンジンで見つけてもらえるようになり、スマホアプリと両方公開することで、プレイヤーの間口が広がります。
この記事では、Unityで開発したゲームを独自のサイトで公開したい初心者の方向けに、ワードプレスの投稿記事にWebGLでビルドしたゲームを掲載するメリットと方法を解説します。
目次
開発したゲームをワードプレスで公開できるメリット
オリジナルのフリーゲームサイトを作ることができる
別サイトに投稿して掲載してもらうものとは違い、自分の好きなデザインやレイアウトで自作ゲームの公開サイトを作ることができます。

自分でサイトのレイアウトやデザインができるため、自作ゲームを見栄えよく公開できますし、自作ゲームの画面サイズに合った公開の仕方が可能です。
個人ゲーム開発者としてのポートフォリオのような形にもできると思います。
またWebGLはスマホアプリのようにゲーム内に広告を貼ることはできないのですが、自分のサイトに広告を貼ることで収益化することも可能です。
スマホ・PC問わずに遊んでもらえる

公式ドキュメント上、WebGLはモバイル端末でサポートされていないと記載があります。
Unity WebGL コンテンツは現在モバイル端末ではサポートされていないことに注意してください。一部の機器、特にハイエンドなものでは動く場合もありますが、現在の大抵の端末は性能不足で Unity WebGL を十分に動かすだけのメモリがありません。そのため、モバイルブラウザー上でコンテンツを起動しようとすると、 Unity WebGL によって警告メッセージが表示される場合があります (この機能は必要に応じて無効にすることもできます)。
Unity Dodumentation
ですがこれはエラーではなく警告メッセージとなっており、動く分には利用して問題がなさそうです。
実際、警告メッセージは必要に応じて外すことも可能と記載があります。
あまりに大きなサイズのゲームだと厳しいかもしれませんが、ミニゲームレベルであれば十分に対応可能と考えられます。
ゲームを作り始めた初心者の方で、Macを持っていないけどiPhoneユーザにも遊んでもらうための選択肢の一つになりうるのではないでしょうか。
高価なMacを買う前に、自分のゲームがどれくらい遊んでもらえるのか確認するのにも良いと思います。
公開する手順

WebGLの公開において注意すべき点は2点あります。
- レスポンシブの対応
- 圧縮形式
レスポンシブが対応できていないと、特定の環境でしか遊べないゲームになってしまいます。
ブラウザゲームはどんな環境で実行されるかわからないため、できるだけレスポンシブ対応をしておきたいですよね。
また圧縮形式については、サーバ側が対応していない形式のファイルを選択したり解凍時の動作についてうまく選択できていないと、ロード時間が非常に長くなってしまうことがあります。
それぞれのポイントについて、どのように設定していくかを解説します。
やり方は様々だと思いますが、私が色々試してうまくいった方法をご紹介しておきます。
私はここでかなりつまづいたので、同じように困っている方が参考にしていただけると嬉しいです。
Unityの設定→ビルド
レスポンシブ対応
① Canvas Scalerの設定
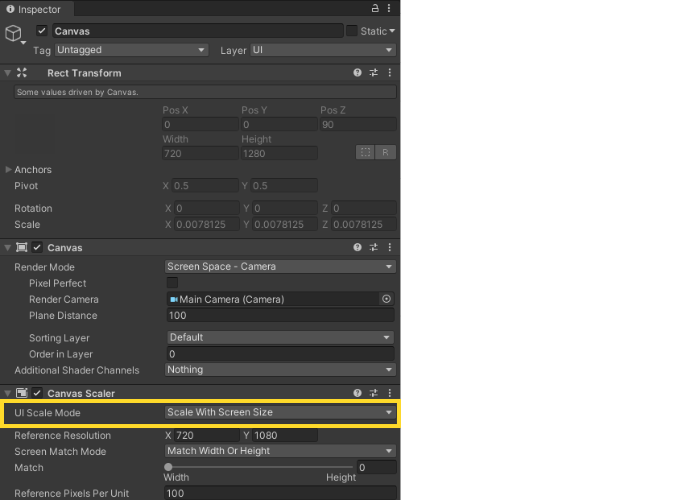
ゲーム画面のUI要素を画面の大きさに合わせて可変にするために、Canvas Scalerの「UI Scale Mode」を「Scale With Screen Size」にしました。
設定箇所
ヒエラルキー>Canvasを選択
インスペクター>Canvas Scaler>UI Scale Mode

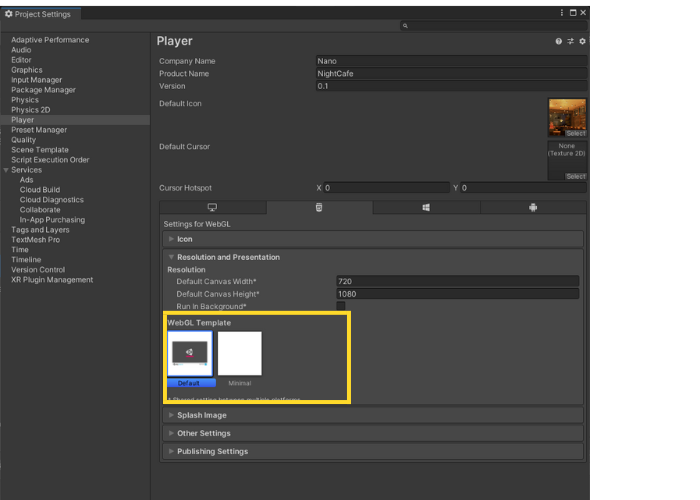
② WebGLテンプレートの設定
WebGLテンプレートを「Default」のままビルドすると、PCで表示した場合の画面の大きさが固定となってしまい、ブラウザの大きさに合わせることができませんでした。
また「Default」の場合、スマホで表示すると「WebGL builds are not supported on mobile devices.」という警告メッセージが出る仕様になっています。
「Minimal」にする方が、レスポンシブ対応しやすいです。
設定箇所
Edit>Project Settings>Player
WebGLタブ>Resolution and Presentation>WebGL Template

しかし「Minimal」だとロード中のプログレスバーが表示されず、真っ黒の状態でプレイヤーを待たせることになってしまいます。
「Default」を利用しつつレスポンシブ対応ができた方法は、後述する「WebGLファイルのカスタマイズ」のところで説明します。
圧縮形式の設定
WebGLでは、ビルド後のファイルサイズの軽減のために圧縮して公開することができます。
その圧縮の形式と解凍の方法について、誤った設定をすることでロード時間が長くなってしまったり、変な警告メッセージが出たりしてしまいました。
この部分で注意すべきポイントを解説します。
また、この部分のUnity公式ドキュメントはこちらです。
また、ここで設定した内容によって後述の「サーバー側の設定」が異なるので、自分が設定した内容は覚えておきましょう。
① 圧縮なしでビルドする場合
圧縮なしでビルドすると、ビルド時間が短くなります。
また、ブラウザで表示するときに解凍処理が不要なため、ロード時間が短くなる可能性があります。
ですが、サイズが大きいためサーバからのダウンロード時間が長くなることや、今後たくさん公開していくとサーバ側の容量が足りなくなる可能性があります。
ビルド時間が長すぎる、テストでアップしてみたい、圧縮ありで設定したときに失敗する場合に試すときなどに利用するのがおすすめです。
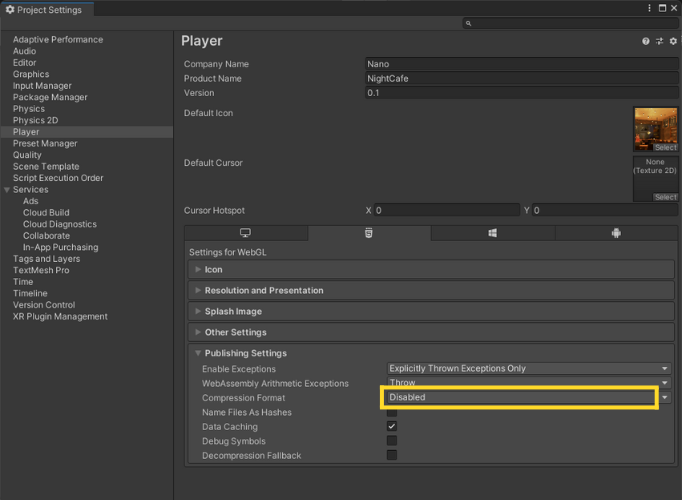
設定箇所
Edit>Project Settings>Player
WebGLタブ>Publishing Settings>Compression Formatを「Disabled」にする

② 圧縮ありでビルドする場合
圧縮ありでビルドする場合は、2点注意点があります。
- 圧縮形式の選択内容
- 解凍のフォールバック有無
圧縮形式の選択
圧縮形式は「Project Settings」の「Player」にある「Compression Format」の項目です。
選択できる圧縮形式は2種類あり、それぞれ特徴があります。
| Brotli | 最も圧縮率が高い形式。サイズは小さくできるがビルドに時間がかかる。 |
| Gzip | 一般的な圧縮形式。ビルド時間が短い。デフォルトで対応するブラウザが多い。 |
自分の用途によって選択をしましょう。
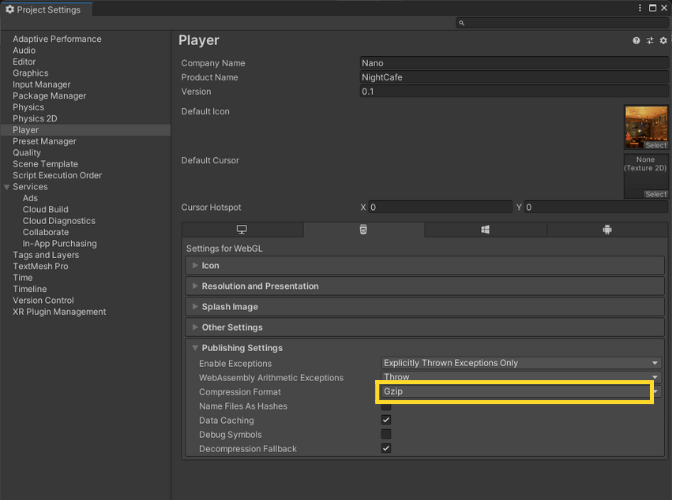
設定箇所
Edit>Project Settings>Player
WebGLタブ>Publishing Settings>
Compression Formatを「Gzip」または「Brotli」にする

解凍のフォールバック有無
「解凍のフォールバック」とは、選択した圧縮形式に対応する解凍ツール(デコンプレッサー)をビルド時に自動で組み込む機能です。
こちらの機能にはメリット・デメリットがあります。
| メリット | これを利用すると、ブラウザ・サーバーに処理を任せず自分で解凍をすることができるため、後述する「サーバーの設定」がほぼ不要になります。 |
| デメリット | 解凍ツールを搭載することによりサイズが大きくなるためロード時間が長くなる可能性があります。 |
ですが、サーバーの設定もせず解凍ツールもない状態にすると、開けなかったり警告が出る、またはロード時間がかなり遅いなどの不具合が生じることがあります。
解凍のフォールバックは、サーバーの設定が難しい場合やできない場合に試してみましょう。
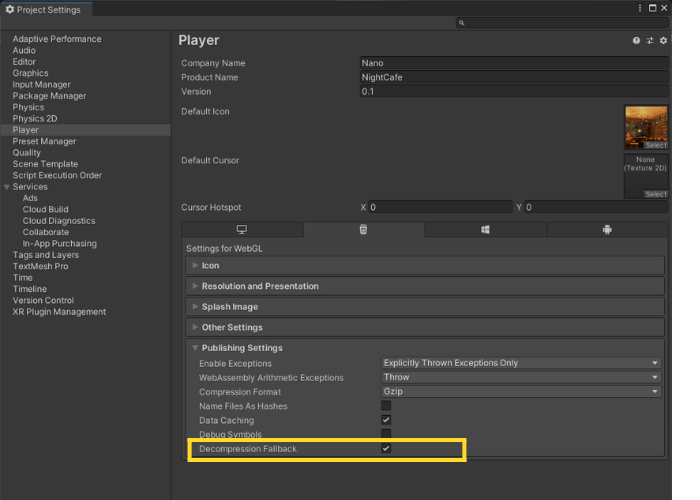
設定箇所
Edit>Project Settings>Player
WebGLタブ>Publishing Settings>Decompression Fallback
利用する場合はチェックを付ける・利用しない場合はチェックを外す

WebGLファイルのカスタマイズ
レスポンシブ対応
WebGLのレスポンシブ対応をするためには、ビルド後に出力されたWebGLのファイルを少しカスタマイズする必要があります。
私はCSSやHTMLのレスポンシブにそこまで詳しくなかったため、検索してやり方を探していたところ、こちらのサイトが最も分かりやすかったので参考にさせていただきました。
上記のサイトでほとんど完結しておりますが、WordPress向けに特化して私が実施した内容をご紹介しておきます。
① index.htmlの編集
bodyタグの変更
「index.html」をテキストエディタ(メモ帳など)で開くと10行目くらいに「<body>」「<body xxxx・・・>」という記述があると思います
この「<body」~「>」を以下の記述に置き換えてください。
<body style="position: absolute;top: 0;right: 0;bottom: 0;left: 0;background: #000000;"> canvasタグの編集
次に、bodyタグのすぐ下か、数行下に「<canvas ・・・></canvas>」という記述があると思います。
その「<canvas」~「></canvas>」を以下の記述に置き換えてください。
<canvas id="unity-canvas" style="position: relative; width: 100%; height: 100%;"></canvas>② WebGLテンプレート「Default」の場合のみ必要な対応
WebGLテンプレートを「Default」に設定してビルドした場合は下記2点に対する変更を実施する必要があります。
- モバイル端末の場合の警告メッセージの削除
- PCでブラウザの大きさに合わせたゲーム画面になるように変更
こちらの対応については、下記のサイトの「PCでも全画面表示したい」の部分を参考にさせていただいたところ、実現できました。
index.htmlの編集
出力されたindex.htmlの78行目付近の、下記のような記述を探してください。
if (/iPhone|iPad|iPod|Android/i.test(navigator.userAgent)) {
container.className = "unity-mobile";
// Avoid draining fillrate performance on mobile devices,
// and default/override low DPI mode on mobile browsers.
config.devicePixelRatio = 1;
unityShowBanner('WebGL builds are not supported on mobile devices.');
} else {
canvas.style.width = "xxxpx";
canvas.style.height = "xxxpx";
}変更内容:
上記の記述をすべて削除します。
(コメントアウトでも可)
TemplateData内の「style.css」の編集
ビルド先の「TemplateData」フォルダにあるstyle.cssを編集します。
「.unity-desktop」と「.unity-mobile」の記述がある下記の行を改定します。
(省略)
#unity-container.unity-desktop { left: 50%; top: 50%; transform: translate(-50%, -50%) }
#unity-container.unity-mobile { width: 100%; height: 100% }
(省略)
.unity-mobile #unity-canvas { width: 100%; height: 100% }
(省略)
.unity-mobile #unity-footer { display: none }
(省略)変更内容:
「.unity-desktop」の記述のある行は削除。
「.unity-mobile」の記述のある行は残し、「.unity-mobile」の文言を削除
変更後、上記部分は下記のようになります。
(省略)
#unity-container { width: 100%; height: 100% }
(省略)
#unity-canvas { width: 100%; height: 100% }
(省略)
#unity-footer { display: none }
(省略)解説
もともと記述されている処理は、下記のような意味になっています。
| iPhone、iPad、iPod、Androidの場合 | ① cssの「unity-mobile」クラスを使う。 ② デバイスピクセル比を1に設定 ③「WebGL builds are not supported on mobile devices.」警告を出す |
| 上記以外の場合 | 画面の大きさをUnityで設定した値に固定する |
モバイル側のcss「unity-mobile」クラスはレスポンシブ設定になっていますが、「上記以外の場合」では画面の大きさが固定となってしまい、PCで表示した場合にレスポンシブに表示できない状態になっています。
したがって、この修正ではモバイル側の警告をなくしたうえでPCでもモバイルと同じ動きになるようにしています。
また、デバイスピクセル比は「1」にしてしまうと、私の作ったゲームでは解像度の高いスマートフォンで画質が落ちてしまったため、こちらの記述も削除しています。
WebGLファイルのアップロード
ファイルが完成したら、ワードプレスをインストールしているサーバにファイルをアップロードします。
アップロードには「FTP」というファイル転送方法を利用するために、専用のFTPソフトが必要です。
FTPソフトでサーバへ接続すると、パソコン上に保存されているファイルをワードプレスのフォルダへ転送してファイルを公開することができます。
FTPでのサーバへの接続方法
FTPを利用するには「FileZilla」というソフトを利用するのがオススメです。
「XSERVER」「ConoHa WING」「ロリポップ」などのサーバーで利用可能ですので、ワードプレスでサイトを運用されているほとんどの方が利用できるソフトだと思います。
FileZillaのダウンロード方法、使い方はこちらのサイトが分かりやすいです。
「XSERVER」「ConoHa WING」「ロリポップ」のFileZillaでのアクセス方法は、下記のサイトにサポートサイトのリンク先もまとまっています。
私はAmazon LightsailでFileZillaを利用しました。
アップロードの手順
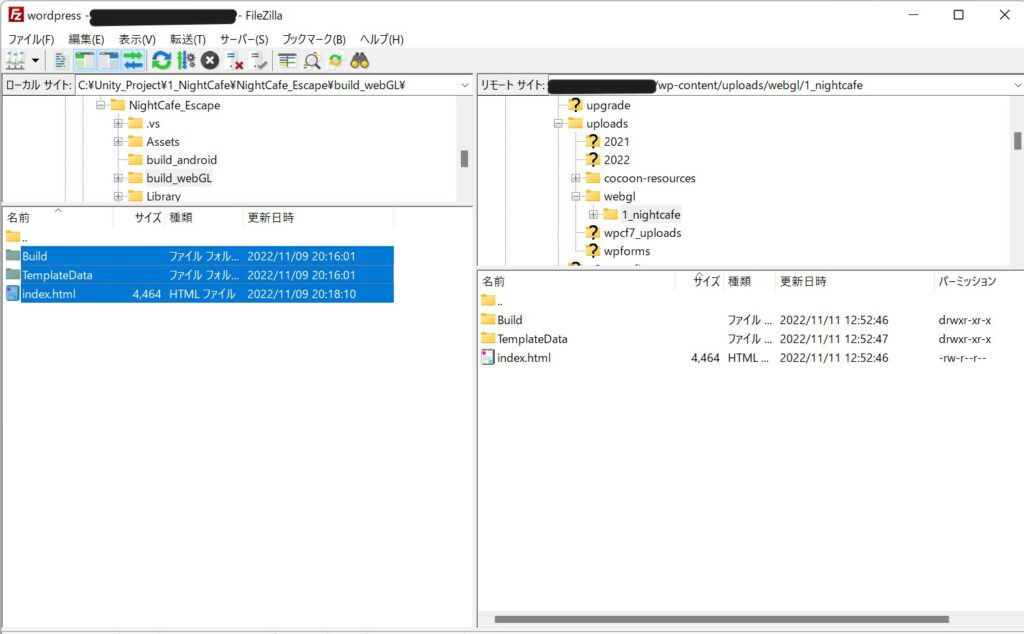
FileZillaでサーバへアクセス出来たら、WebGLファイルをアップロードします。
アップロードする場所は、ワードプレスのディレクトリ内であればどこでも良いですが、私は「wp-content/uploads」の中にしています。
ここでなくても良いですが、自分が分かりやすい場所へファイルを保管しましょう。
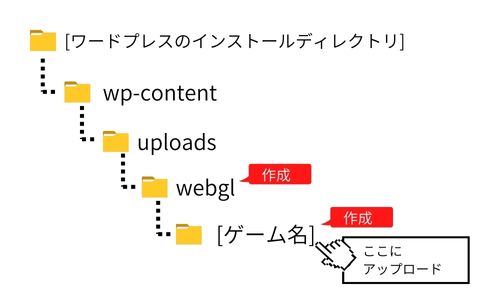
また、今回は「uploads」の下にWebGLファイル専用のサブフォルダを作成し、さらにその下にゲーム単位のフォルダを作って複数ゲームアップしても整理できるようにする方法でお伝えします。

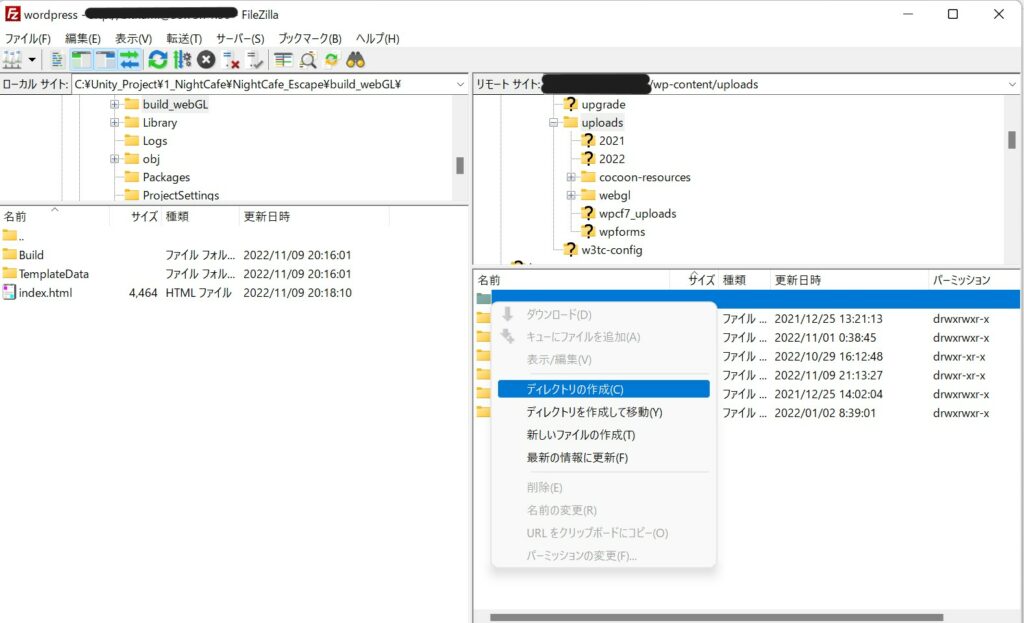
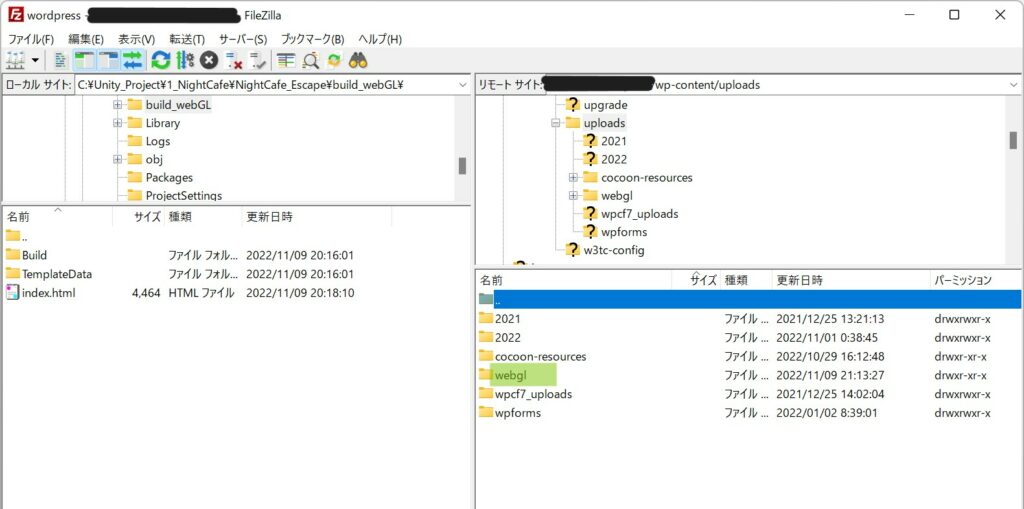
作るフォルダ構成は上記のようになります。
「wp-content/uploads」の下に「webgl」フォルダを作成
リモートサイトで作成するフォルダを開き、
右クリック>ディレクトリの作成>フォルダ名「webgl」を入力


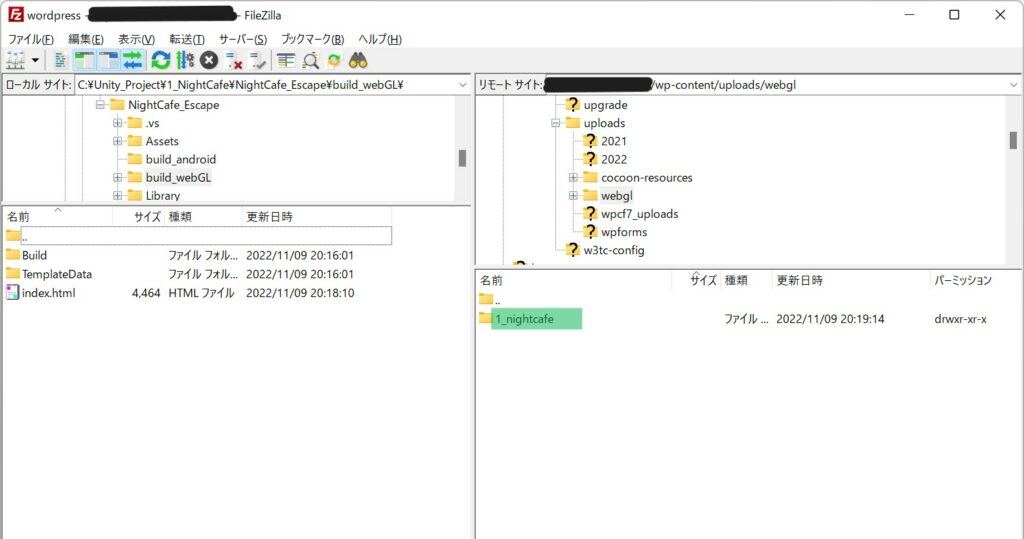
さらにその下に「1_[ゲームタイトル]」などゲーム単位のフォルダを作成します。
リモートサイトで先ほど作成した「webgl」フォルダを開き、
右クリック>ディレクトリの作成>フォルダ名を入力

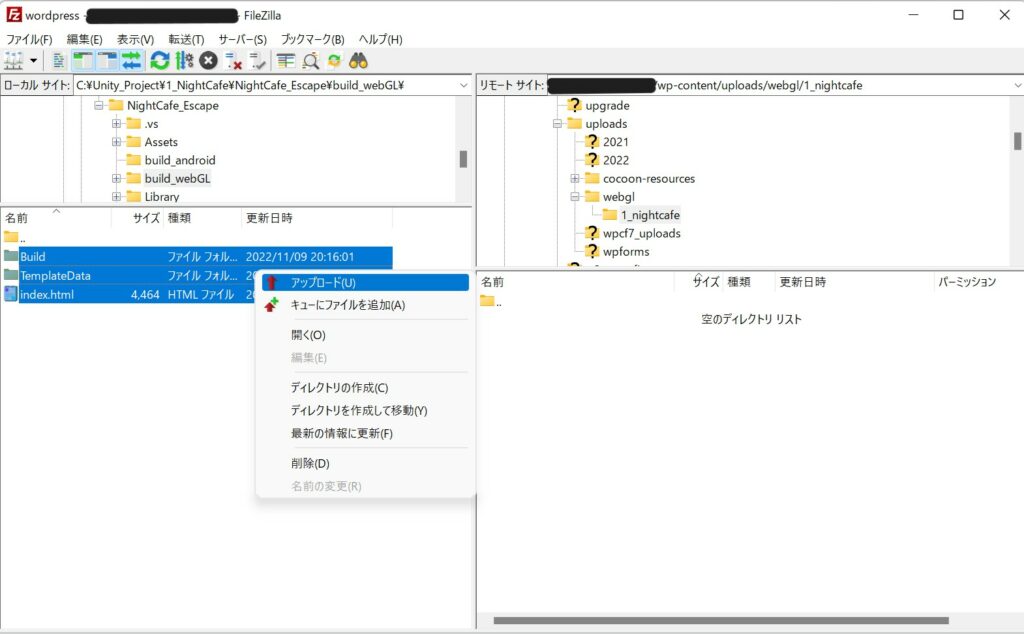
そのフォルダに向けて、WebGLファイルをアップロードします。
リモートサイトで先ほど作成したフォルダを開き、ローカルサイトで作成したWebGLファイルをすべて選択して
右クリック>アップロード


アップロード後アクセスの確認
アップロードが完了したら、ブラウザで下記のようなURLへアクセスしてみます。
[サイトドメイン]/wp-content/uploads/webgl/[ゲーム単位のフォルダ名]
ゲームにアクセスできることが確認できるかと思います。
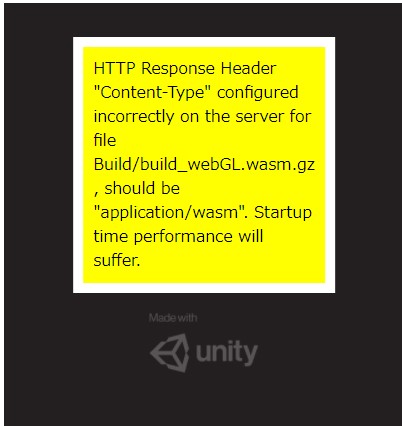
その際、以下のような警告メッセージがでるかもしれませんが、そちらは次の手順で解決していきます。

サーバー側の設定(.htaccessへの記述)
WebGLファイルの中には少し特殊なファイルがあるため、「サーバー側が対応していないファイルが含まれている」という上記のようなエラーが発生してしまいます。
エラーをなくすには、サーバー側に「そのファイルが何であるか」を教えてあげる必要があります。
具体的には、wordpressのフォルダ内にある「.htaccess」へ追記することで設定できます。
前述した「Unityの設定→ビルド」の圧縮に関する設定内容によって、記述する内容が異なりますので、パターンごとに記述内容を説明します。
なお、圧縮ありで「decompression fallback」にチェックが入っている場合は、サーバー側の設定不要です。
圧縮なしの場合
圧縮なし(Compression Format「Disabled」)の場合は、.wasmファイルができています。
.wasmファイルを開けるように下記を.htaccessへ追記します。
<IfModule mod_mime.c>
AddType application/wasm .wasm圧縮形式「Brotli」の場合
「Brotli」の場合は「.br」の拡張子のファイルを認識させる必要があります。
.brファイルを認識できるように下記を.htaccessへ追記します。
<IfModule mod_mime.c>
RemoveType .br
RemoveLanguage .br
AddEncoding br .br
AddType application/octet-stream .data.br
AddType application/wasm .wasm.br
AddType application/javascript .js.br
AddType application/octet-stream .symbols.json.br圧縮形式「Gzip」の場合
「Gzip」の場合は「.gz」の拡張子のファイルを認識させます。
.gzファイルを認識できるように下記を.htaccessへ追記します。
<IfModule mod_mime.c>
RemoveType .gz
AddEncoding gzip .gz
AddType application/octet-stream .data.gz
AddType application/wasm .wasm.gz
AddType application/javascript .js.gz
AddType application/octet-stream .symbols.json.gz記事投稿画面で埋め込み
レスポンシブ対応のための追加CSS
埋め込みする前に、レスポンシブに対応できるようにCSSを追加します。
レスポンシブにするためのCSSはこちらのサイトを参考にさせていただきました。
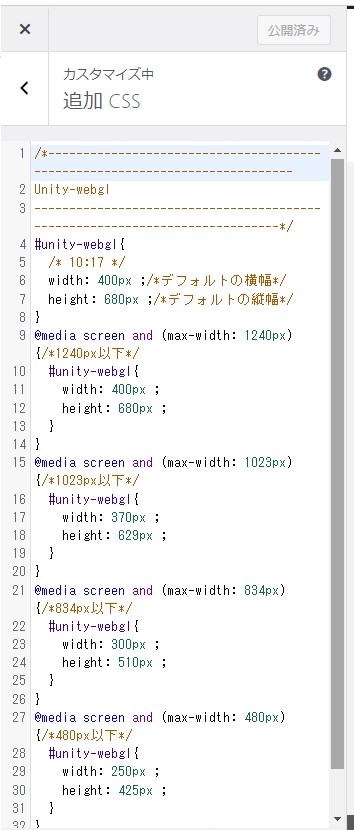
ワードプレスの外観>カスタマイズ>追加CSSに追記します。

縦長のレイアウトで作ったゲームをブラウザとスマホ両方で表示できるようにしたものです。
同じ大きさであれば下記を追記してみてください。
#unity-webgl{
/* 10:17 */
width: 400px ;/*デフォルトの横幅*/
height: 680px ;/*デフォルトの縦幅*/
}
@media screen and (max-width: 1240px){/*1240px以下*/
#unity-webgl{
width: 400px ;
height: 680px ;
}
}
@media screen and (max-width: 1023px){/*1023px以下*/
#unity-webgl{
width: 370px ;
height: 629px ;
}
}
@media screen and (max-width: 834px){/*834px以下*/
#unity-webgl{
width: 300px ;
height: 510px ;
}
}
@media screen and (max-width: 480px){/*480px以下*/
#unity-webgl{
width: 250px ;
height: 425px ;
}
}記事へ埋め込み
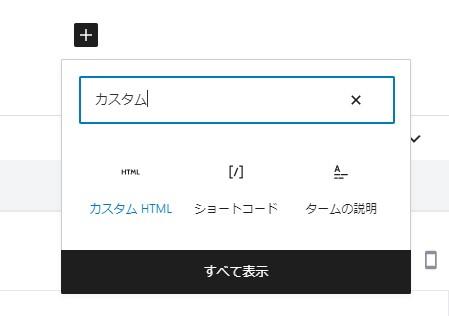
最後に、ワードプレスの記事投稿画面のブロックエディタで、「カスタムHTML」で下記のHTMLを記述します。

<iframe id="unity-webgl" loading="lazy" width="[幅]px" height="[高さ]px"
src="[サイトドメイン]/wp-content/uploads/webgl/[ゲーム単位のフォルダ名]" scrolling="no" frameborder="0">
</iframe>まとめ

この記事では、WebGLのワードプレスでの公開方法について、下記の手順を説明しました。
- Unityの設定内容
- WebGLのビルド
- ビルド後の出力ファイルの編集
- サーバーへのアップロード
- サーバー側の設定
- ワードプレスでの埋め込み
初心者の方はまず、以下の方法を選ぶと比較的簡単にアップすることができると思います。
- WebGLテンプレートは「Minimal」
- Decompress Fallbackを有効化
上記でアップして動作確認してみたあと、難しい方に挑戦してみてはいかがでしょうか。










